前言
集众程序猿所爱的VSCode写起Markdown文档来,风格很酷盖~
搭建过程
下载VSCode并安装
下载VSCode,傻瓜式安装。
VSCode里安装插件
在此安装的插件:
- Markdown All in One: Markdown语言支持。
- markdownlint: Markdown写作规范。
- Prettier: 格式错误自动修复。
- Markdown Preview Enhanced: 将原生Markdown预览的黑色背景改成白色。
- Markdown Preview Github Styling: Github风格的预览。
- Paste Image: 从剪切板里粘贴图片到Markdown里。快捷键为Ctrl+Alt+V。
- Markdown PDF: 以PDF或图片的形式导出Markdown。
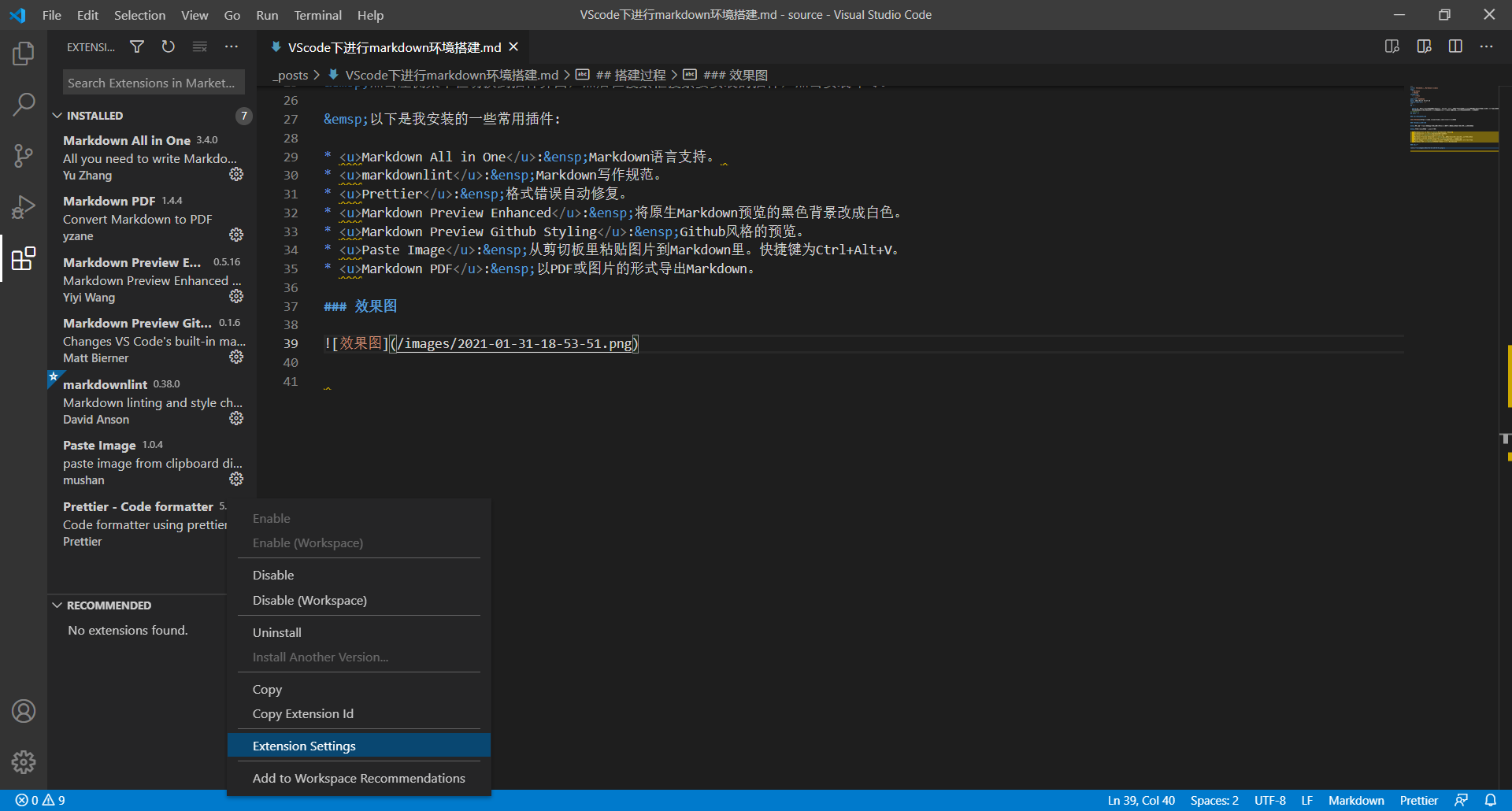
一些细节展示
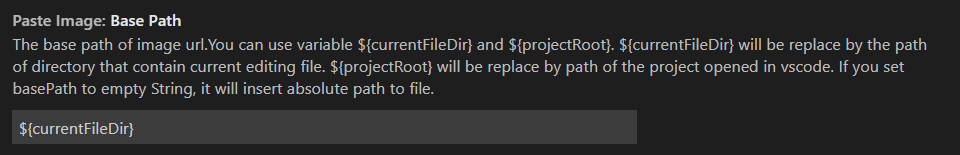
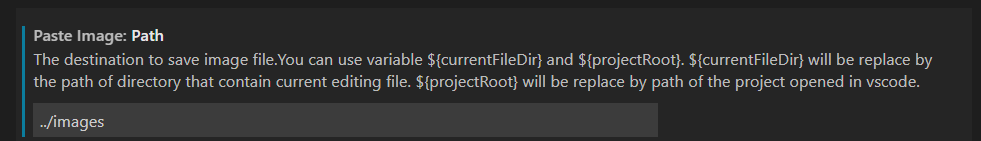
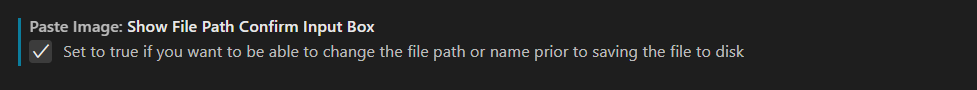
Paste Image的配置




结语
如果追求风格酷盖,VSCode写Markdown是个不错的选择;如果追求简单快捷,还是Typora优秀。

